Progressive Web Apps, kurz PWA, bieten Onlinehändlern zahlreiche Vorteile. Auch im Hinblick auf SEO kann die Einführung einer PWA gewinnbringend sein. Dabei gibt es allerdings einige technologische Fallstricke zu beachten. Denn: Suchmaschinen sind momentan noch nicht in der Lage, PWA richtig zu crawlen.
Suchranking verbessern mit PWA?
Als eine Art Mischform zwischen responsiver Website und nativer App ermöglichen Progressive Web Apps eine einzigartige User Experience auf allen Endgeräten. Aufgrund der steigenden Anzahl mobiler Nutzer im E-Commerce gewinnen PWA deshalb immer mehr an Bedeutung.
Google rechnet damit, dass sich Mobile Commerce zwischen 2019 und 2023 verdoppeln und letztendlich ¾ des gesamten E-Commerce-Umsatzes ausmachen wird. Mit der Einführung der sogenannten Core Web Vitals und dem Fokus auf Mobile-First Indexing wird das Unternehmen daher ab September 2020 jene Websites höher ranken, die mobilen Nutzern eine besonders gute User Experience bieten.
Dabei ist die Ladegeschwindigkeit der Faktor, der den größten Einfluss auf die mobile User Experience hat. Laut dieser Google-Studie bedeutet das, dass Shopbetreiber bis zu 53 % ihrer Benutzer verlieren können, wenn das Laden der Website mehr als 3 Sekunden dauert. Mit einer PWA werden die Seitenladezeiten beschleunigt, was sich positiv aufs Google-Ranking auswirkt.
Auch in anderen Punkten wird die Benutzerfreundlichkeit auf mobilen Endgeräten mithilfe einer PWA enorm verbessert: Durch das Look & Feel einer nativen App können Nutzer schneller und flüssiger mit der Website interagieren. Ein weiterer Vorteil ist die Offline-Verfügbarkeit – Mobile Nutzer können so auch bei keiner oder schwacher Verbindung auf den Onlineshop zugreifen.
JavaScript kann SEO negativ beeinflussen
Progressive Web Apps bieten also zahlreiche Vorteile und werden den E-Commerce der Zukunft maßgeblich mitgestalten. Es gibt allerdings ein Problem mit PWA und SEO: Die Suchmaschinen können PWA momentan noch nicht zuverlässig crawlen. Im Worst Case haben Online-Händler also eine perfekt auf mobile Endgeräte optimierte PWA-Lösung eingeführt – die jedoch nicht in den Suchrankings indiziert wird.
Der Grund dafür: Die meisten Progressive Web Apps werden auf Basis von JavaScript Frameworks wie Vue.JS und React.JS entwickelt. Aus Entwickler-Sicht bietet dies zahlreiche Vorteile, z.B. geringe Kosten durch Open Source, weniger Entwicklungsaufwand dank des sauberen, modularen Aufbaus sowie eine große Community dahinter.
Das Problem: Die Suchmaschinen-Crawler haben nur begrenzte Fähigkeiten, JavaScript in Websites richtig und vollständig auszulesen und zu verarbeiten. Hintergrund ist, dass das Rendern von JS sehr zeit- und kostenintensiv ist. Da JS-basierten Single Page Applications wie PWA kein statischer HTML-Code mehr zugrunde liegt, können Bots die Seiten – ohne sie vorher zu rendern – jedoch nicht crawlen.
Zwar hat Google bereits auf der Entwicklerkonferenz I/O ‘18 angekündigt, dieses Problem bald zu lösen. Bis heute funktioniert das Crawlen, Rendern und Indizieren von JacaScript-Seiten jedoch nach wie vor nicht zuverlässig.
Google empfiehlt Zwischenlösung: Dynamisches Rendering

Um mit einer JS-basierten PWA sicher im Suchranking gelistet zu werden, muss sichergestellt werden, dass der Googlecrawler und andere Bots eine gerenderte Version, d.h. eine vollständig generierte Seite erhalten.
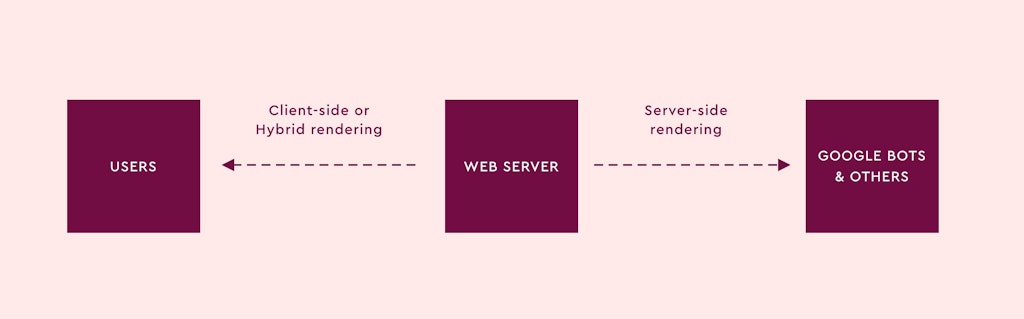
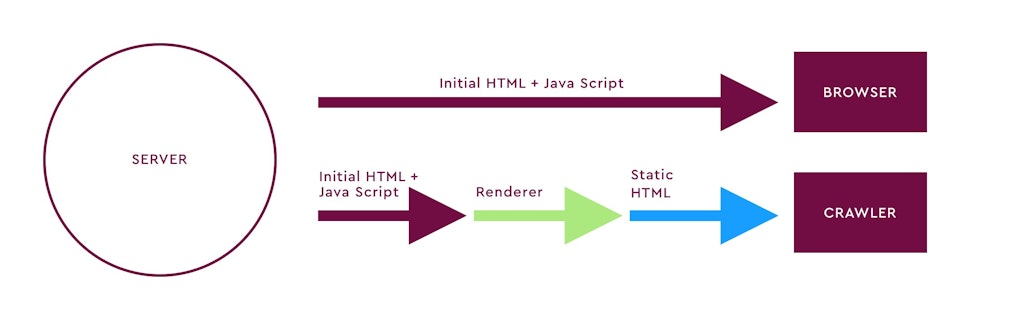
Google empfiehlt daher eine Workaround-Lösung: das sogenannte dynamische Rendering. Dabei wird zwischen clientseitig gerenderten und vorgerenderten Inhalten für bestimmte User-Agents gewechselt. Konkret bedeutet das: Für Seitenbesucher wird das HTML für die Anzeige der Seite im Client gerendert (client-site rendering). Der Googlecrawler und andere Suchmaschinen-Bots hingegen erhalten vom Server das fertige HTML (server-side rendering).

Beim Dynamic Rendering wird also das JavaScript der Website direkt auf dem Server ausgeführt. Der Server liefert dem Suchmaschinenbot anschließend das fertige HTML aus. Auf diese Weise werden den Suchmaschinen-Bots alle Inhalte und Links angezeigt, ohne die Seite rendern zu müssen – im Grunde wie bei einer herkömmlichen, statischen Website.
Unsere Lösung: hubble commerce
Mit hubble commerce haben wir bei der digital.manufaktur unsere eigene PWA entwickelt. Das Thema SEO haben wir bei der Entwicklung von Grund auf berücksichtigt:
hubble basiert auf Nuxt.js. Das Framework benutzt im sogenannten ‘Universal Mode’ einen Node.js Server, der bei Anfrage einer Seite diese rendert und dann als statisches HTML ausliefert. Somit kann mit JavaScript entwickelt werden und die Suchmaschine bekommt ein statisches HTML, welches ohne Probleme gelesen und interpretiert werden kann.
Bei der Entwicklung ist allerdings darauf zu achten, dass dem Node.js Server serverseitig einige Ressourcen wie z.B. “window” nicht zur Verfügung stehen. Dies wird gerne für comfort features benutzt, bei denen Bildschirmbreite oder Positionen berechnet werden. Es müssen also Weichen eingebaut werden, diese Funktionen nur clientseitig (im Browser des Benutzers) auszuführen.
Diese Funktionen sind aber ohnehin meistens nicht SEO-relevant. hubble legt großen Wert darauf, alle wichtigen und SEO-relevanten Informationen als statisches HTML auszuliefern, ohne dass darunter die Benutzerfreundlichkeit der Seite leidet.
Fazit
Dass PWA ein riesiges Potential im E-Commerce bieten, steht außer Frage. Im Hinblick auf JavaScript müssen SEO-Experten allerdings einige technologische Notwendigkeiten beachten. Damit Crawler die PWA-Inhalte einfach und zuverlässig verarbeiten können, müssen sie zunächst mithilfe des dynamischen Renderings in einen statischen HTML-Code umgewandelt werden. Erst dann spiegeln sich die Vorteile einer PWA auch im Suchranking wider.
Gängige dynamische Renderer sind u. a. Puppeteer, Rendertron und prerender.io.