Was ist ein Headless CMS und wozu brauche ich das?
Content Management Systeme (CMS) wie WordPress oder Drupal ermöglichen es Unternehmen, Online-Redaktionen und Blogger:innen ihre Inhalte ganz einfach in ein Backend einzupflegen und über das Frontend ausgeben zu lassen. Das funktioniert sehr gut, solange nur eine einzelne Website bespielt wird. Heute stehen Content-Manager jedoch vor der Herausforderung, verschiedenste Seiten und Applikationen über diverse Endgeräte hinweg zu bedienen. Die Inhalte nun händisch in mehrere unterschiedliche Endgerät-spezifische CMS einzupflegen, ist sehr umständlich und zeitaufwendig. Die Lösung ist ein Headless CMS.
Mit einem Headless CMS können Inhalte einmalig produziert und auf jedem beliebigen Gerät oder Touchpoint ausgespielt werden ‒ von Mobiltelefonen über Smartwatches oder Virtual Reality Headsets bis hin zu Sprachassistenten (“Alexa, lies mir den neuesten Artikel von meinem Lieblingsblogger vor!”). Headless ist daher schon jetzt ein sehr nützlicher Ansatz, der in den nächsten Jahren noch enorm an Bedeutung gewinnen wird. Im Hinblick auf die steigende Verbreitung von Cloud-Diensten, mobilen Lösungen und IoT-Anwendungen werden klassische, auf Webbrowser zugeschnittene Content Management Systeme in Zukunft kaum noch praktikabel sein. Mit einem Headless CMS hingegen sind Unternehmen extrem flexibel aufgestellt und können agil auf die neuen Marktanforderungen reagieren.
Quelle: Statista
Wie funktioniert ein Headless CMS?
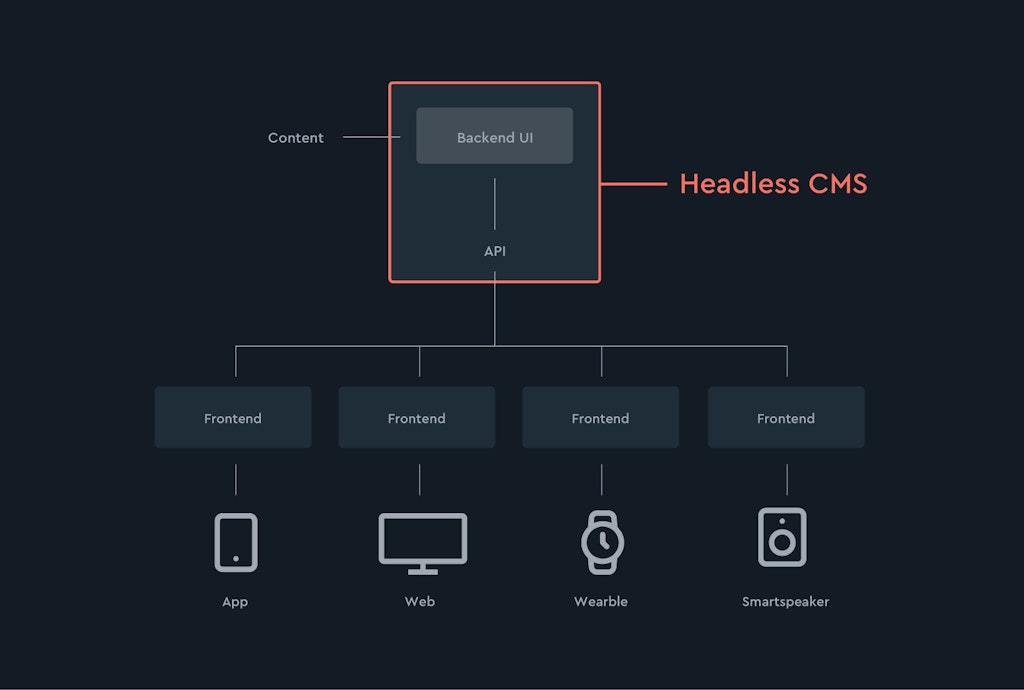
Der große Unterschied zwischen einem klassischen Content Management System und einem Headless CMS besteht darin, dass Frontend und Backend beim Headless-System voneinander entkoppelt sind. Damit die Inhalte auf verschiedensten Medien erscheinen können, wird dem CMS sozusagen der “Kopf”, also die Ausgabe der Inhalte auf einer fest definierten Website, genommen. Daher stammt auch die Bezeichnung “Headless”.
Stattdessen kommen sogenannte APIs (Application Programming Interfaces) zum Einsatz. Diese Schnittstellen ermöglichen es, dass verschiedene Technologien flexibel miteinander kommunizieren können. Inhalte müssen nur einmal ins Backend eingepflegt werden und lassen sich dann über die APIs auf sämtlichen Kanälen veröffentlichen. Die verschiedenen Medien bedienen sich also aus derselben Datenquelle (Backend), stellen die Inhalte aber ganz individuell, auf das jeweilige Frontend zugeschnitten, dar.

Der Headless-Ansatz lässt sich übrigens nicht nur als Alternative zum traditionellen CMS, sondern auch als Technologie für die gesamte E-Commerce-Plattform einsetzen. Wie Headless Commerce funktioniert und welchen Nutzen er für Shopbetreiber bietet, erklären wir in diesem Blogbeitrag. Darüber hinaus erfahren Sie hier, wie Sie durch Headless die Agilität und die Kosteneffizienz im E-Commerce enorm verbessern können.
Headless CMS: die Vorteile im Überblick
Warum sollten Unternehmen auf ein Headless CMS umsteigen? Hier noch einmal alle Vorteile im Überblick:
- Omnichannel: Ein Headless CMS ist an kein spezielles Frontend gebunden. So kann ein Unternehmen problemlos neue Kanäle in die Content-Strategie integrieren und die Inhalte flexibel über verschiedenste Endgeräte ausspielen. Die Technologie ermöglicht es auch, eine Blog-Funktion in ein bestehendes Shopsystem zu integrieren.
- Effizienz und schnelle Time-to-Market: Content-Manager müssen Inhalte nur einmal erstellen und können diese dann für sämtliche Channels wiederverwenden. Das spart Zeit und Kosten. Dass die Inhalte nicht mehr dupliziert oder neu eingegeben werden müssen, verkürzt die Markteinführungszeit neuer Kanäle.
- Performance und Sicherheit: Headless CMS liefern Inhalte in der Regel über ein Content Delivery Network (CDN), anstatt sie direkt aus der Datenbank zu senden. Dadurch werden Assets und Bilder noch schneller ausgeliefert, was die Seitenladezeit beschleunigt. Zudem wird das Risiko eines Distributed Denial-of-Service (DDoS)-Angriffs minimiert.
- Flexibilität: Entwickler haben unbegrenzte Freiheit und können das Frontend komplett individuell gestalten. Sie haben dadurch die Möglichkeit, ihre favorisierten Programmiersprachen und Tools zu verwenden.
Allerdings gibt es zum jetzigen Zeitpunkt auch noch einen paar Nachteile im Zusammenhang mit Headless CMS. Beispielsweise existieren bisher kaum Fertiglösungen für Frontends, was mit relativ hohen Entwicklungskosten für die Interfaces der verschiedenen Endgeräte verbunden ist.
Welche Headless CMS gibt es auf dem Markt?
Es gibt bereits verschiedene Anbieter für Headless CMS auf dem Markt, die sowohl kostenpflichtige Gesamtpakete als auch Open Source Versionen im Angebot haben. Welche Variante für ein Unternehmen die passende ist, hängt von den individuellen Voraussetzungen ab: Steht ein eigener Server zur Verfügung oder wird das Hosting ausgelagert? Verfügen die Mitarbeitenden über fundierte Fachkenntnisse, um das CMS selbst aufzusetzen? Auch die reibungslose und performante Frontend-Implementierung spielt hierbei eine maßgebliche Rolle.
Für alle Anforderungen stehen auf dem Markt passende Headless-Systeme zur Verfügung. Hier eine Auswahl:
- Contentful: Als einer der führenden Anbieter für Headless CMS überzeugt Contentful mit einem funktionsstarken Backend und einer Reihe leistungsstarker APIs. Das in Berlin entwickelte System punktet zudem mit einer intuitiv bedienbaren Benutzeroberfläche und einer einheitlichen Infrastruktur für alle Inhalte. Das Tool ist im Community-Tarif für Entwickler:innen kostenlos. Die kostenpflichtige Version ist ab 489 US$/Monat verfügbar.
- Directus: Das Open-Source-Tool bietet benutzerdefinierte SQL-Datenbanken in Verbindung mit einer dynamischen API. Neben dem kostenlosen Self-Hosting ist es auch möglich, auf einen Cloud-Service zurückzugreifen. Für die kostenpflichtige Hosting-Alternative stehen verschiedene Abo-Varianten ab 99 US$/Monat zur Verfügung.
- Strapi: Das Self-hosted Headless CMS bietet eine übersichtliche API und ist über eine Vielzahl an Plugins (u.a. GraphQL als Alternative zur Standard-REST-API) und einen Marketplace dynamisch erweiterbar. Darüber hinaus bietet Strapi die Möglichkeit, im Hintergrund eine MongoDB oder SQL-Datenbank zu verknüpfen. Neben der Open-Source-Version sind auch verschiedene kostenpflichtige Abo-Modelle ab 29 US$/Monat verfügbar.
- Hygraph (vorher GraphCMS): Dieses native Headless CMS ist Frontend-agnostisch und ermöglicht es erfahrenen Entwickler:innen, Content-APIs auf Basis von GraphQL zu bauen. Über diese kann Content über unterschiedlichste Kanäle verbreitet werden. Frontend-Entwickler:innen haben bei Hygraph die Freiheit, beliebige Frameworks wie Vue, React, Angular oder Gatsby anzubinden und mit ihren favorisierten Tools zu arbeiten. Das anspruchsvolle Headless CMS gibt es im kostenlosen Community-Tarif oder in der kostenpflichtigen Version ab 299 US$/Monat.
- Storyblok: Dieses Headless CMS eignet sich auch für Content Creator ohne Entwicklerkenntnisse sehr gut. Das Konzept beruht auf verschiedenen Content-Blocks, die beliebig verschachtelt und miteinander kombiniert werden können. Das System bietet auch eine Content Delivery API und eine Management API zur Darstellung und zur Verwaltung von Inhalten. Neben der kostenlosen Version gibt es je nach Zielgruppe unterschiedliche Preismodelle.
- Magnolia: Hierbei handelt es sich um ein hybrides Headless CMS, das die Headless-Technologie mit der traditionellen CMS-Funktionalität von WordPress & Co. verbindet. Content Creator ohne Entwicklerkenntnisse können die gewohnte Drag & Drop-Funktion für die Erstellung von Inhalten verwenden und erhalten eine Contentvorschau.
PWAs optimieren die Frontend-Implementierung
Während bei einem klassischen CMS wie WordPress oder einem hybriden Headless CMS wie Magnolia die veröffentlichten Inhalte per Knopfdruck direkt auf der Website zu sehen sind, müssen beim reinen Headless-Ansatz die Daten erst für die verschiedenen Frontend-Typen implementiert werden.
Frontend-Entwickler:innen sind dafür zuständig, die Datenstruktur und die Inhalte zu rendern und dafür zu sorgen, dass diese schnell und progressiv laden. Die Gestaltung des User Interface, die Usability und auch die suchmaschinenoptimierte Aufbereitung der Daten sind also bei einem Headless CMS Aufgabe der Frontend-Entwicklung.
Neue Technologien wie die Progressive Web App (PWA) hubble geben den Entwickler:innen das passende Werkzeug an die Hand. Die PWA bedient sich direkt an der API des Headless CMS und kreiert daraus neue Inhalte. Dabei optimiert sie ganz automatisch die Performance. Die hubble PWA sind nicht nur für CMS, sondern auch für ganze Shopsysteme einsetzbar. So lässt sich mit hubble das gesamte Shopware 6 Frontend ersetzen. Dabei findet eine direkte Kommunikation zwischen der Store API, also der Healdess API von Shopware 6, und der PWA statt.
Fazit & Ausblick
Die E-Commerce-Branche unterliegt einem immer rasanter voranschreitenden Wandel: Die zunehmende Bedeutung von Mobilgeräten, IoT-Anwendungen und Cloud-Diensten stellt Unternehmen vor immer neue Anforderungen. Traditionelle CMS bieten nicht mehr genügend Flexibilität, um auf diese Veränderungen agil zu reagieren. Der Umstieg auf ein Headless CMS ermöglicht es, digitale Omnichannel-Erlebnisse auf verschiedensten Kanälen zu erschaffen. Die Headless-Technologie bietet dabei ein hohes Maß an Gestaltungsfreiheit und Effizienz und ist darüber hinaus weitaus performanter als herkömmliche CMS-Lösungen.
[Beitrag vom 10.03.2021, zuletzt aktualisiert am 02.11.2022]