“Die Wahrheit liegt auf dem Platz.” Nun sind wir bei dmf nicht allesamt begeisterte Fußball-Experten. Doch diese Fußball-Weisheit von Otto Rehagel bewahrheitet sich in vielen Lebensbereichen. Auch Onlineshop-Betreiber:innen können hier eine wichtige Botschaft mitnehmen: Kreative Kampagnen können Kund:innen in den Shop lenken, High-End-Produktdarstellungen schenken ein herausragendes Einkaufserlebnis, im Warenkorb liegen Produkte, die das Kund:innen-Herz höher schlagen lassen. Und dann? Abbruch. Dass Kund:innen am Checkout aussteigen und den Shop verlassen, ist keine Seltenheit. Erfahrungsgemäß brechen immerhin drei Viertel aller Nutzer:innen an der Stelle den Prozess ab. Hier, an diesem sensibelsten Punkt des Verkaufsprozesses entscheidet es sich also: Klicken Kund:innen auf den “Bezahlen-Button” oder nicht?
Es ist nicht egal
“Shop-Betreiber:innen sind also gut beraten, besonderes Augenmerk auf den Checkout ihres Onlineshops zu legen”, ist David, UX Designer bei dmf, überzeugt. Dabei sei Checkout nicht gleich Checkout, ergänzt Florian, ebenfalls UX Designer bei dmf. “Mit seinem Warenkorb im Drogeriemarkt zur Selbstbedienungskasse zu gehen, ist total in Ordnung.” Kaufe man jedoch eine super-teure Uhr, dann dürfe der Kaufprozess ruhig etwas mehr Zeit in Anspruch nehmen. “Die Verkäufer:innen nehmen sich Zeit und die Kund:innen bewusst an die Hand”, weiß Florian. So habe das Produktsegment und die Kund:innen-Gruppe auch eine hohe Relevanz für die Ausgestaltung des Checkouts. “Vorkasse als Zahlungsmethode eignet sich beispielsweise kaum für Kassenprozesse im hochpreisigen Produktsegment.”
Vertrauen und Transparenz
Ob Kosmetiktuch oder Rolex – für alle Kund:innen sei eines gleichermaßen wichtig: “Zu jedem Zeitpunkt muss der nächste Schritt im Prozess klar sein”, betont David. Kund:innen müssten kontinuierlich das sichere Gefühl haben, dass der Prozess funktioniert. Wichtig sei eine besonders gute Orientierung, bei welchem Schritt man sich gerade befinde. Was kommt als Nächstes? Zahle ich schon? Oder komme ich erst einmal auf eine Folgeseite? “Während Kund:innen die Lieferadresse eingeben, müssen sie bereits sehen, welche Schritte bis zum Kauf anstehen”, so David.
Dabei beginne die Transparenz schon vor dem eigentlichen Checkout. “Wenn ein Artikel nicht lieferbar ist, muss ich bereits in dem Moment, in dem dieser in den Warenkorb gelegt wird, die Fragen der Kund:innen antizipieren und beantworten”, ergänzt Florian. Kund:innen müssten vor dem Kassenprozess wissen, was zu tun ist und wann der Artikel geliefert wird. “Menschen mögen das Gefühl, eine Aufgabe zu überblicken.” Je strukturierter der Checkout sei, desto besser. Ein “Oh, damit habe ich nicht gerechnet” auf Kund:innenseite sei ein direkter Kick ins Aus. Dazu passe, dass laut Usibility-Studien der Nielsen Norman Group der “Weiter-Button” das entscheidende Element im Verkaufsprozess sei. Zu jeder Zeit müsse dieser sichtbar sein.
Um mögliche Barrieren beim Kaufprozess abzubauen, sei ein Gast-Checkout ein Must-Have für Onlineshops. “Es empfiehlt sich außerdem, durch Chat-Funktionen, Mail- oder Telefon-Kontakt Hilfe im Dialog anzubieten” rät David. Siegel oder Fabrikate wie beispielsweise “Trusted Shops” sorgten für zusätzliche Sicherheit beim Abschluss.
Eins nach dem anderen
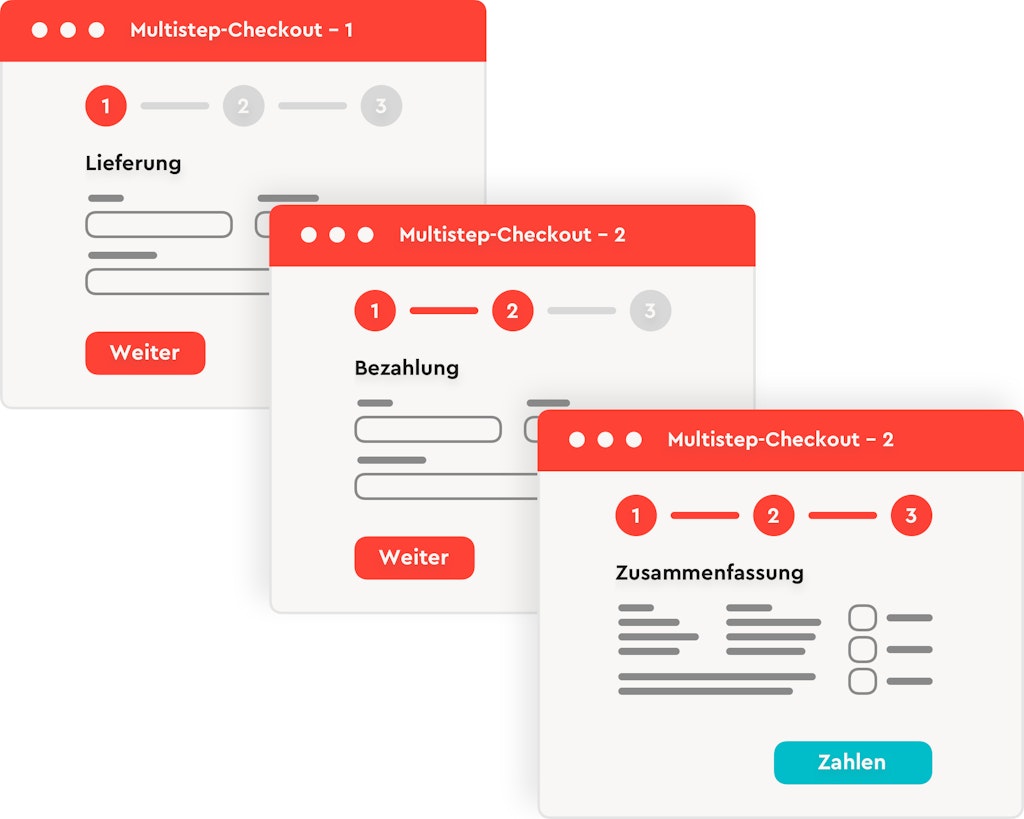
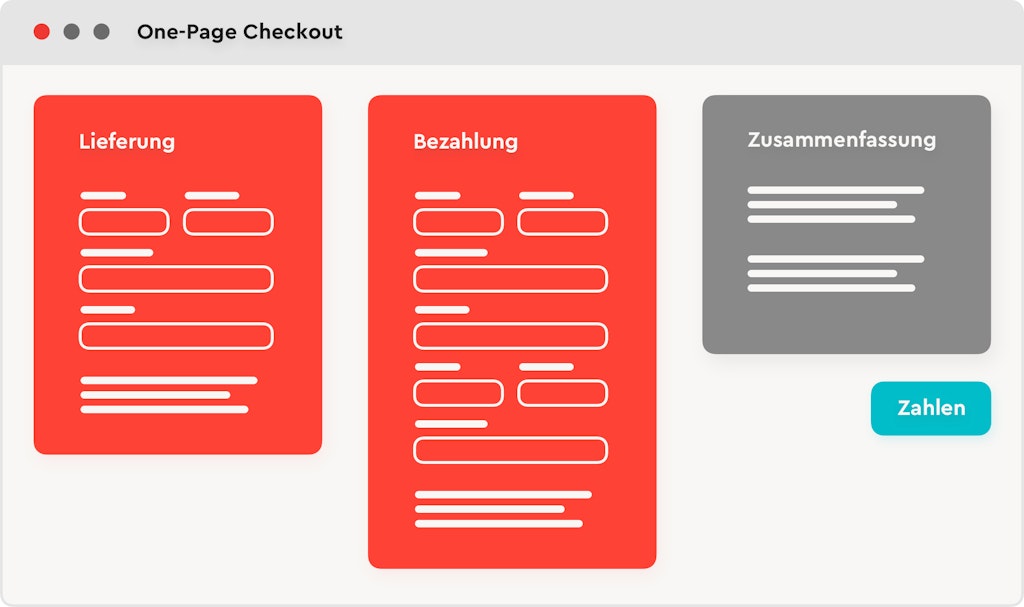
“Man unterscheidet grundsätzlich zwei Checkout-Typen”, erklärt Florian. Zum einen gäbe es die Möglichkeit, jeden Schritt im Kassenprozess auf einer separaten Seite zu bauen. “Beim sogenannten Multistep-Checkout realisieren Kund:innen einen Schritt nach dem anderen, bei jedem neuen Schritt baut sich auch eine neue Seite auf.” Dieser Checkout-Typ werde im Online-Business seit vielen Jahren angewendet und sei daher gerade der konservativen Zielgruppe vertraut. “Wenn Händler:innen ins E-Commerce-Geschäft einsteigen, sind die Prozesse noch nicht so kompliziert”, weiß Florian aus Erfahrung in der Zusammenarbeit mit Kund:innen. “Dann reicht im Grunde der mehrseitige Standard-Checkout (Multi-Page-Checkout) der Shopsysteme Shopware oder Magento.” Er sei mit geringen Mitteln zu programmieren und gebe den Shop-Betreiber:innen die Möglichkeit, Erfahrungen zu sammeln. Durch die verschiedenen Einzelseiten ließe sich besonders gut erkennen, an welcher Stelle Kund:innen im Kassenprozess aussteigen. So könne man schnell gezielt Handlungen ableiten. Wenn der Verkaufsprozess vorrangig mobil genutzt werde, sei ein einseitiger Checkout die bessere Lösung. “Hier spielt das Ladevolumen eine große Rolle”, erklärt David. Er erinnert sich an den Moment, als er im Zug ein Weihnachtsgeschenk kaufen wollte und der Prozess an einer schlechten Internetverbindung scheiterte. “Das hätte mit einem einseitigen Checkout (One-Page-Checkout) besser funktioniert”, schmunzelt er.

Alles auf einen Blick
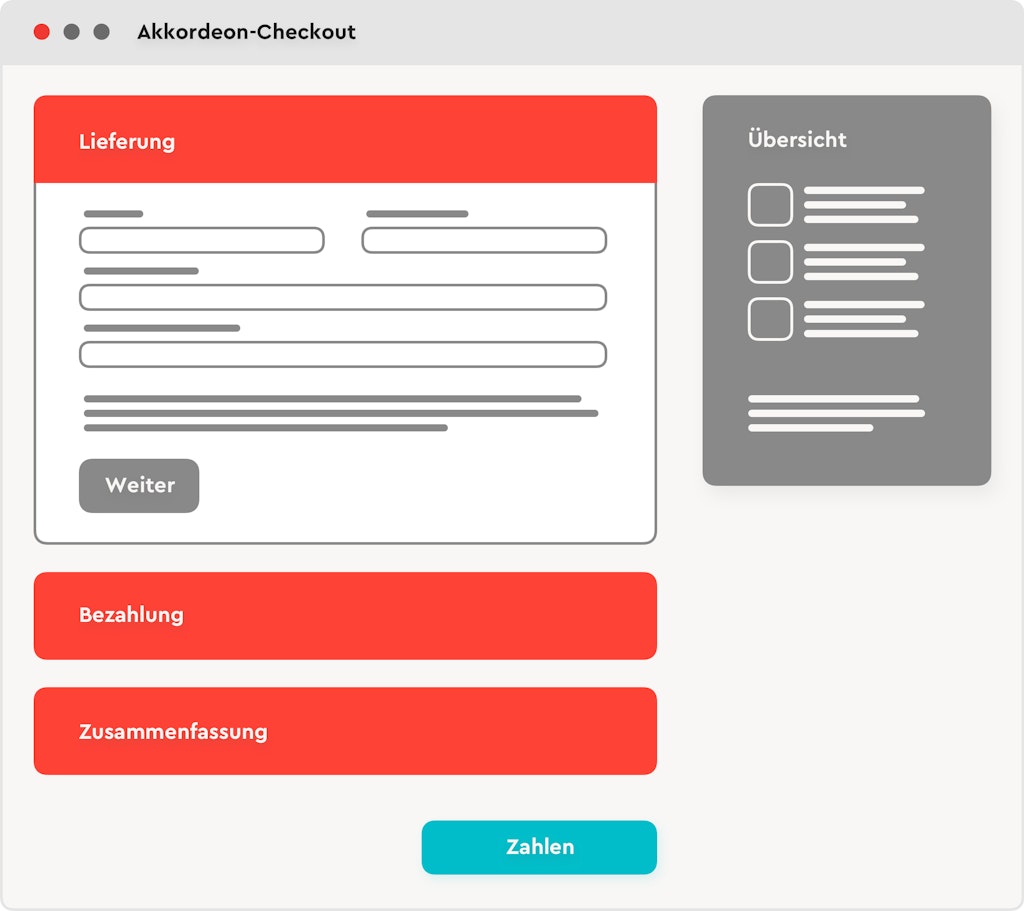
Händler:innen, die schon länger im E-Commerce aktiv sind oder größere Unternehmen mit einer besonders breiten Produktpalette und verschiedenen Vertriebskanälen hätten deutlich mehr Anforderungen an den Checkout ihres Onlineshops. “Wenn ich viele Abhängigkeiten habe, dann wird der Kassenprozess schnell komplex”, beschreibt Florian die Situation. “In solchen Fällen lohnt es sich, von dem Mehrseiten-Prinzip abzuweichen und auf einen Einseiter umzustellen”, empfiehlt der Usability-Experte. In den sogenannten Single-Page-Checkout-Typen ließe sich kleinteiliger arbeiten, ohne dass jedes Mal eine neue Seite geladen werden müsse. Der Haken: Je mehr Eingabemöglichkeiten Kund:innen auf einer Seite hätten, desto höher sei die kognitive Belastung. “Man erzeugt dabei ein hohes ‘Rauschen’ auf dem Bildschirm und lenkt schlimmstenfalls den Fokus vom Bezahlvorgang weg”, warnt Florian. Deshalb sei es bei diesen Checkout-Typen besonders wichtig, die Seite sauber zu strukturieren. “Eine gute Möglichkeit ist es, nacheinander nur den jeweils aktuellen Bereich der Eingabe sichtbar zu machen”, empfiehlt David. Alle anderen Bereiche sollten idealerweise noch versteckt sein. Die notwendige Transparenz, an welcher Stelle man sich im Kassenprozess befinde, ließe sich gut mit einer Statusleiste über der Eingabemaske realisieren.


Erfahrungen sammeln
Bevor Kund:innen beginnen, den Checkout umzubauen, sei es wichtig, zunächst zu validieren, welche Probleme aktuell vorhanden seien. “Es geht im ersten Schritt darum, möglichst viele Daten zu sammeln, mit Nutzer:innen zu sprechen und Usertests zu fahren”, so Florian. Aus sogenannten A-B-Tests ließen sich wertvolle Erkenntnisse ziehen und der Prozess optimieren. Dann ließe sich der Checkout auf echter Datenbasis optimieren. Dass es sich lohne, den ersten Shop mit einem eher simplen und kostengünstigen Standard zu bauen und Erfahrungen zu sammeln, darin sind sich beide Usability-Experten einig.