Das Mauerblümchen im Shop
Wer regelmäßig im Onlinehandel unterwegs ist, wird eines vielleicht schon festgestellt haben: Die Checkouts diverser Onlineshops werden oft stiefmütterlich behandelt und kommen eher als notwendige Randerscheinung daher.
Viele E-Commerce-Unternehmen scheinen zu meinen, dass bereits die größte Hürde überwunden ist, wenn der Konsument bzw. die Konsumentin das Produkt ausgesucht und in den Warenkorb gelegt hat. Dabei ist der Checkout eines der wichtigsten Elemente einer E-Commerce-Plattform. Er bildet nicht nur den wichtigen Abschluss im Kaufprozess, sondern ist ein relevanter Faktor für das positive Kaufgefühl und das Vertrauen der Kunden in den Onlineshop.
Dennoch ist auf vielen E-Commerce-Plattformen der Weg zum erfolgreichen Kaufabschluss zu lang oder zu umständlich. Zu viele Klicks und Auswahlmöglichkeiten wirken häufig überfordernd und können dazu führen, dass der Kauf vorzeitig abgebrochen und das Produkt bei einem Mitbewerber gekauft wird. Und das passiert gar nicht selten: Laut aktueller Studien (2020) liegt die Abbruchrate kurz vor Bestellabschluss bei erschreckenden 40-80%. Auf der anderen Seite lässt sich die Conversion Rate mit geeigneten Maßnahmen um bis zu 10% steigern.
Ein guter Kassenprozess zahlt sich aus
Der Checkout hat eine sehr wichtige Aufgabe zu erfüllen: Vertrauen bei den Konsumenten zu schaffen – schließlich werden hier sensible Daten wie die Adresse und die Kontodaten abgefragt. Die Nutzer sollten sich also gut aufgehoben fühlen und das Gefühl haben, dass sie dem Shop vertrauen können. Dies lässt sich durch eine durchdachte Customer Journey erreichen, in der die Kunden smart durch den Bestellprozess bis zum Kaufabschluss geleitet werden. Eine Optimierung des Checkout-Prozesses kann die Abbruchrate deutlich senken. Zudem führt eine gute User Experience dazu, dass die Kunden den Shopping-Prozess als angenehm empfinden und gerne wiederkommen.
Die Fragen, mit denen wir uns in diesem Artikel beschäftigen, lauten also:
- Wie kann man Kunden dabei helfen, noch schneller und komfortabler zum Kaufabschluss zu gelangen?
- Wie kann ein guter Checkout-Prozess in der Praxis aussehen?
Um uns diesen Fragen zu nähern, haben wir uns einmal näher mit dem Checkout unserer eigenen PWA Storefront hubble beschäftigt und diesen nach den aufgeführten Kriterien optimiert.

Der Praxistest mit hubble
Minimalistisch und übersichtlich
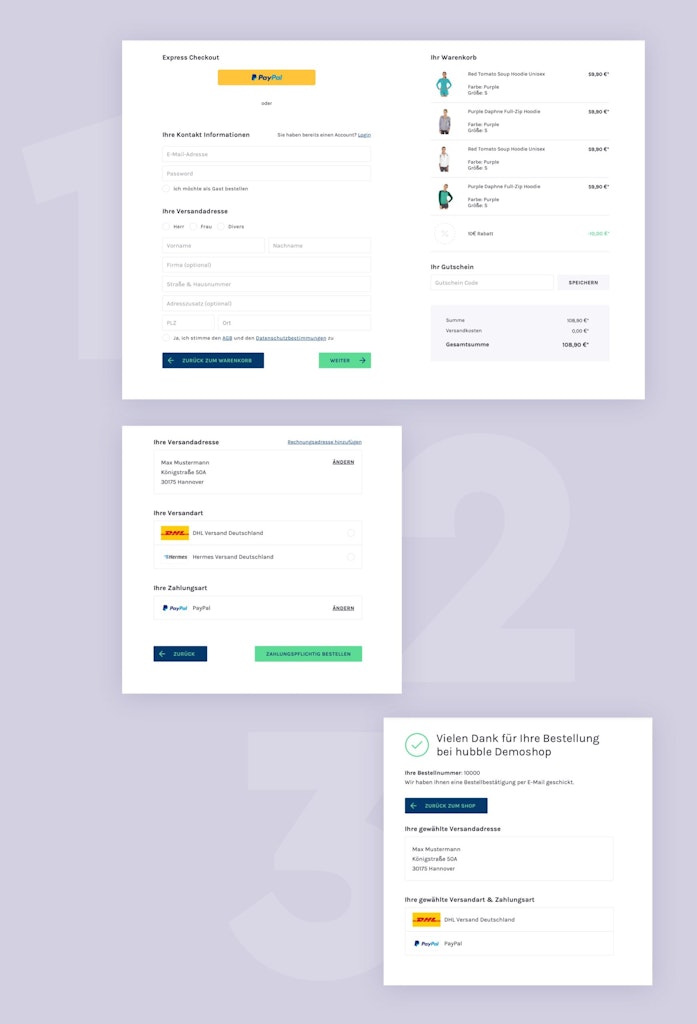
Unser primäres Ziel bei hubble war es, bei jedem Schritt nur so viele Daten wie absolut nötig abzufragen und damit auch die Klickstrecke und die Anzahl an notwendigen Aktionen zu komprimieren. Der optimierte hubble-Checkout ist in handliche, übersichtliche Häppchen strukturiert und verzichtet komplett auf unnötige Zwischenschritte.

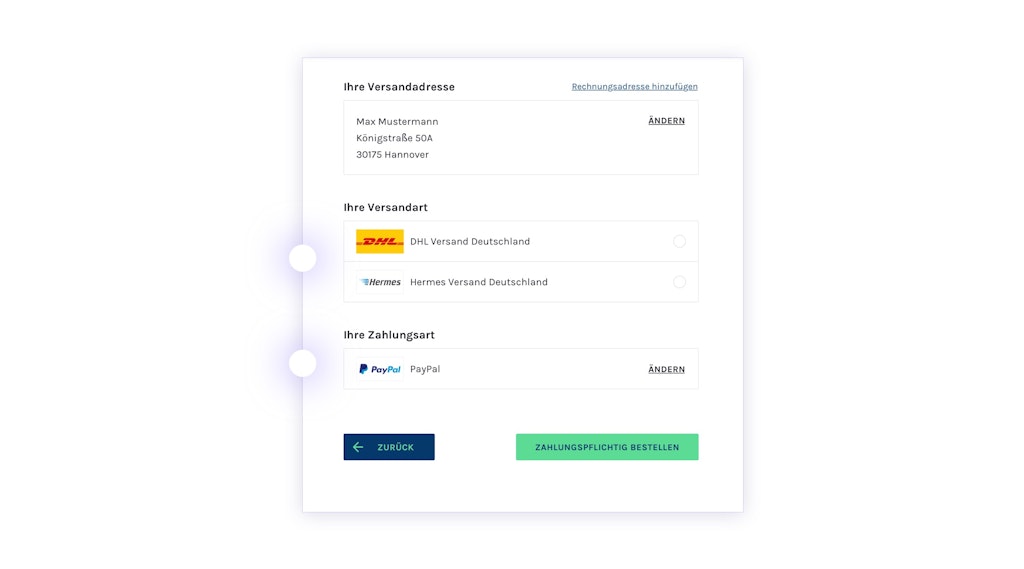
So ist beispielsweise der vom Shop empfohlene Payment-Anbieter bereits für die Kunden vorausgewählt, sodass im besten Fall eine Aktion entfällt. Die Versandoptionen wurden übersichtlich untereinander abgebildet. Dadurch wird es den Nutzern ermöglicht, mit nur einem Klick die gewünschte Versandart auszuwählen. Darüber hinaus bietet jede Seite eine strukturierte Zusammenfassung der zuvor getätigten Eingaben.

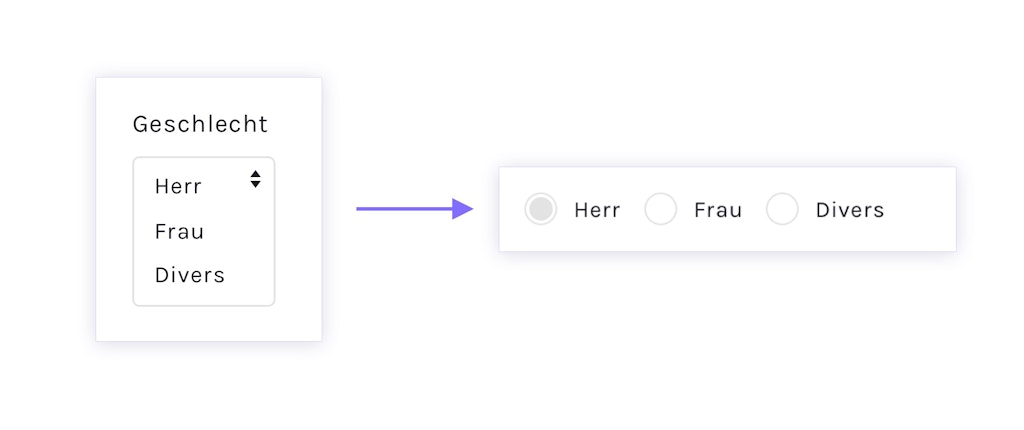
Besonderes Augenmerk lag in der Minimierung von Dropdowns und der Vereinfachung von Auswahlbereichen z.B. durch numerische Felder oder Radiobuttons. Der Einsatz von Radiobuttons beispielsweise bei der Auswahl des Geschlechts sorgt nicht nur für mehr Übersichtlichkeit – auch Klicks können eingespart werden, da die Betätigung des Dropdown-Menüs obsolet wird. Ein großes Plus für die Usability!

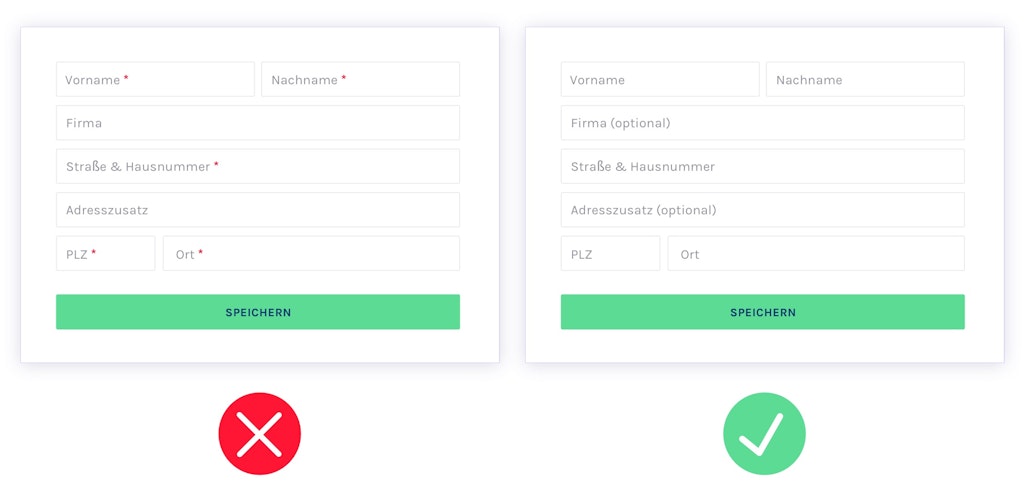
Auch bei der Formular-Validierung lohnt es sich einmal näher hinzuschauen, denn die Art der Markierung der Formularfelder hat einen psychologischen Einfluss auf die Anwender. Es ist grundsätzlich sinnvoll, Nutzern die Wahl zu lassen, selbst zu entscheiden, welche Aktionen sie ausführen möchten und welche nicht. So wurden in diesem Fall die optionalen Felder markiert und nicht die Pflichtfelder (wie es sonst oft der Fall ist). Markiert man die Pflichtfelder, fühlt der Anwender bzw. die Anwenderin sich eingeschränkt und gezwungen, kehrt man das Ganze um, so entscheidet er oder sie selbst.
Darüber hinaus wurde auf das Sternchen in Highlight-Farbe verzichtet, da dies von den Betrachtern häufig automatisch mit einem Fehler oder einem Warnhinweis assoziiert wird. Durch diese einfachen psychologischen Tricks lassen sich Errors minimieren, das Fehlerrisiko verringert sich und die Ausfüllrate wird erhöht.

Kundenfreundlich registrieren
Auch bei der Registrierung lassen sich bereits Klicks und unnötige Aktionen sparen.
Der Registrierungs-Vorgang im hubble-Checkout ist übersichtlich auf einer Seite dargestellt und bietet trotz der komprimierten Darstellung viele Möglichkeiten. So können die Kontaktinformationen eingegeben und die Versandadresse direkt definiert werden. Darüber hinaus ist es auch möglich, als Gast zu bestellen oder sich über eine optionale Funktion in den bereits bestehenden Account einzuloggen.
Vertrauen stärken
Ein guter Checkout muss vor allem eines leisten: Die Konsumenten müssen sich wohl und vor allem sicher fühlen. Ein wiedererkennbares Interface kann in diesem Fall das Kundenvertrauen stärken. Aus diesem Grund funktioniert der hubble-Checkout losgelöst vom restlichen Shop-Interface. Zwar sind leichte Anpassungen (z.B. Farb-Änderungen oder die Integration des Firmenlogos) möglich, jedoch ganz bewusst nur in einem sehr beschränkten Rahmen.
Schneller und einfacher bezahlen
Eines der schwierigsten Themen beim Kaufabschluss ist sicherlich der Bezahlvorgang. Um diesen Prozess für die Anwender so einfach wie möglich zu gestalten und die Möglichkeit zu geben, die vertraute Bezahlweise zu verwenden, werden bei hubble verschiedene Bezahloptionen angeboten.
Neben der Eingabe der Kontaktinformationen in den Onlineshop kann durch die Integration eines sogenannten “Express Checkouts” beispielsweise via PayPal Express, Amazon Pay, Google Pay, Apple Pay oder aber über diverse Social-Media-Accounts bezahlt werden.
Anders als bei den üblichen Payment-Methoden ist dieser Checkout-Prozess noch einfacher und vor allem zeitsparender, da eine nahtlose Bezahlung mit nur einem Klick möglich wird. Das lästige Ausfüllen der Formularfelder mit den immer gleichen Zahlungs-, Versand- und Kontaktinformationen entfällt, da diese schnell und sicher von dem ausgewählten Account übermittelt werden, in dem diese Informationen bereits gespeichert sind. Durch diese Option können Abbrüche und Frustrationen des Kunden deutlich minimiert werden – die Conversion erhöht sich.

Weitere interessante Checkout-Lösungen
Da es aber natürlich nicht nur den “einen Weg” für den optimalen Kaufabschluss gibt, haben wir uns über hubble hinaus auf die Suche nach weiteren interessanten Lösungsansätzen gemacht und diese einmal näher für Sie durchleuchtet.
Der Checkout fängt bereits auf der Produktseite an
Okay, genau genommen stimmt das nicht ganz. Dennoch ist bereits die Produktdetailseite ein maßgeblicher Faktor für die Kaufentscheidung, was dann ja im besten Fall zum Kaufabschluss führt. Auch lassen sich bereits an dieser Stelle Klicks sparen, was die Kunden umso schneller ans Ziel bringt.
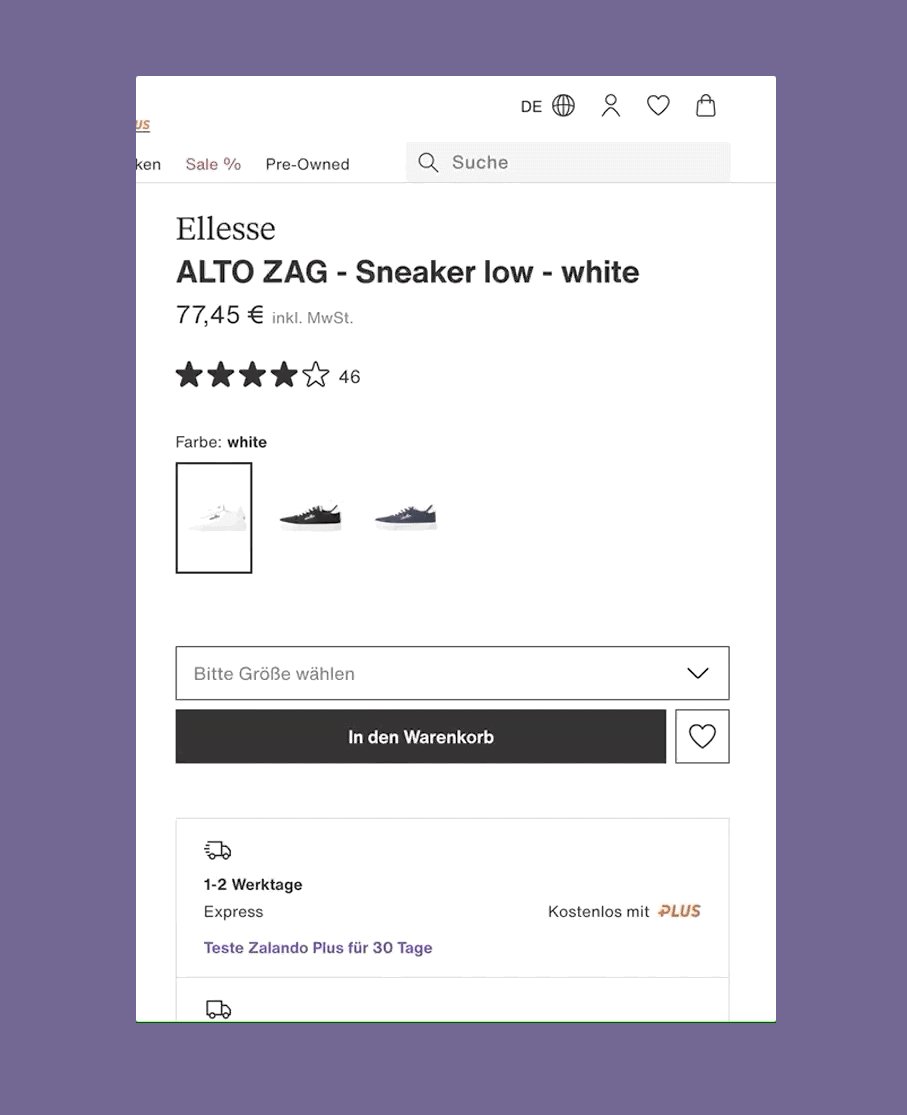
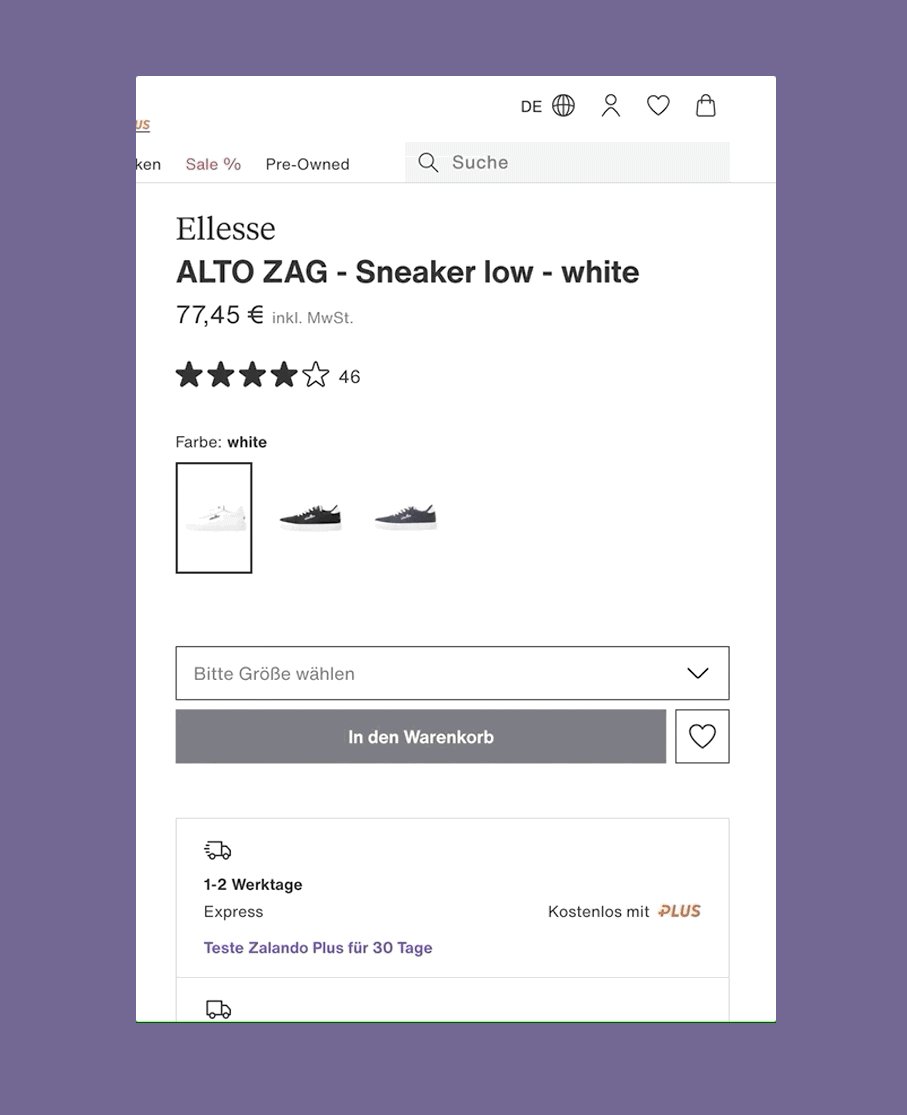
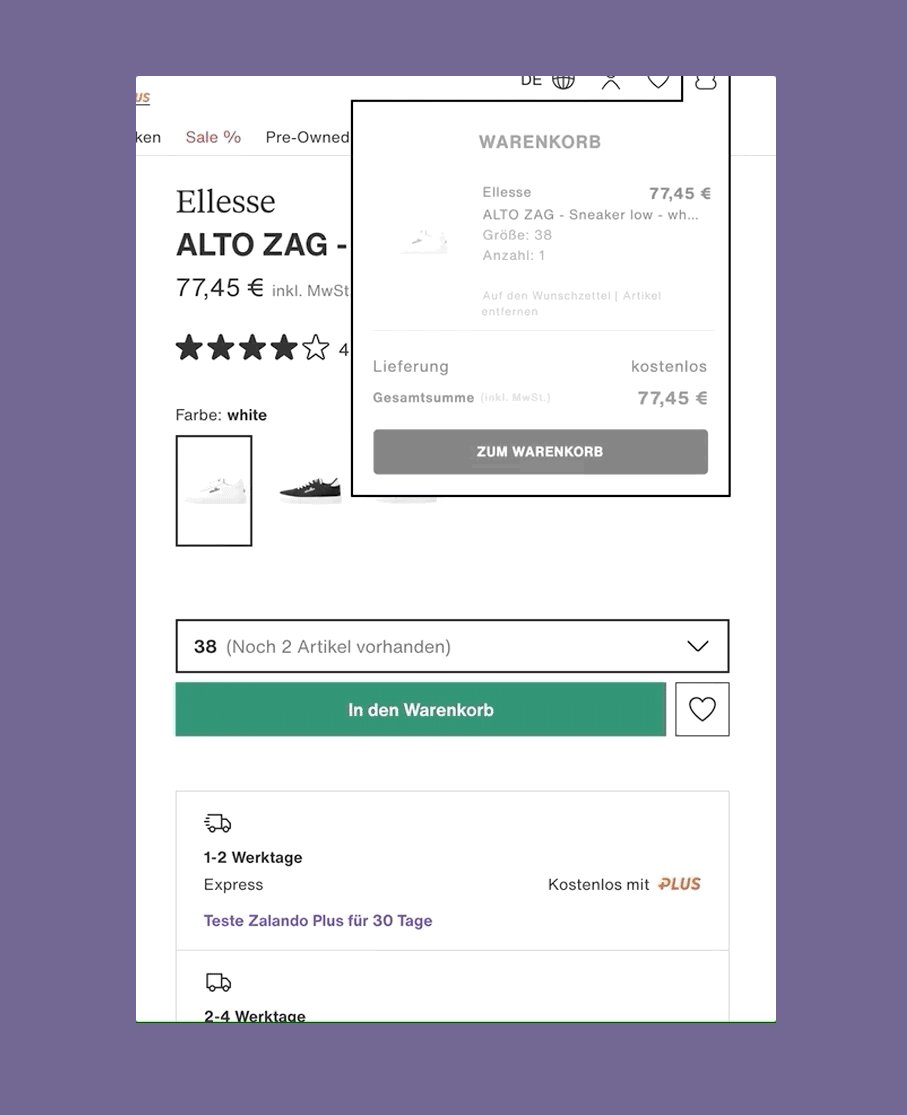
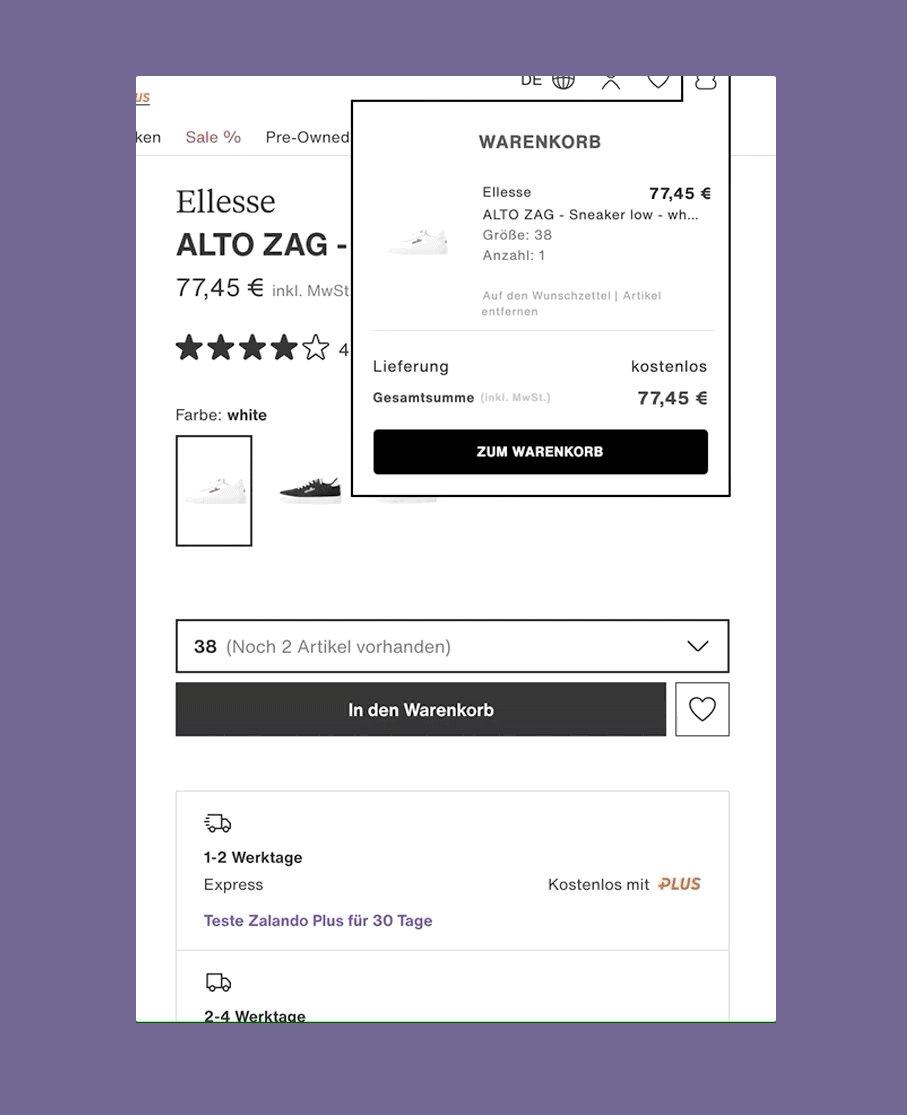
Ein Beispiel für intelligente Nutzerführung ist die integrierte Variantenauswahl des bekannten Onlinehändlers Zalando. Bevor ein Produkt in den Warenkorb gelegt werden kann, muss in vielen Fällen erst einmal eine Variante (Größe, Farbe etc.) ausgewählt werden. In diesem Fall wird der Nutzerin bzw. dem Nutzer ein Klick und eine “Warnung” erspart, dass noch eine Variante ausgewählt werden muss. Sobald ein Produkt in den Warenkorb gelegt wird, ohne dass vorher eine Größe ausgewählt wurde, erscheint die Variantenauswahl automatisch. Und wenn dann die Variante ausgewählt wird, wird das Produkt sofort in den Warenkorb gelegt – die Klickstrecke zum Kaufprozess wird somit nicht unterbrochen.
Was auf den ersten Blick kompliziert klingen mag, ist in der Praxis sehr smart gelöst!

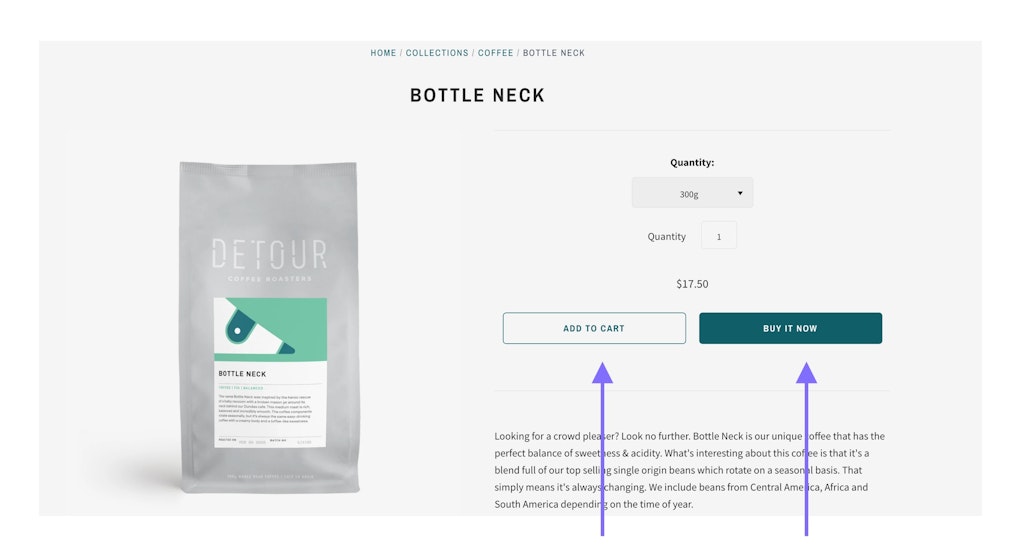
Ein weiterer interessanter Ansatz ist ebenfalls bereits vor dem Checkout-Prozess zu finden: Auf der Produktdetailseite bei Detour Coffee Roasters werden den Nutzern zwei Buttons präsentiert. Hier haben sie die Wahl, entweder das Produkt in den Warenkorb zu legen und danach weiter im Shop zu stöbern oder über den Button “Jetzt kaufen” direkt zum Checkout zu gelangen. In den meisten anderen Onlineshops wird dieser Button erst im Warenkorb angezeigt. Dadurch kann wieder ein ggf. unnötiger Klick eingespart werden.
Dieses Beispiel ist aber eher produktspezifisch anwendbar und dort sinnvoll untergebracht, wo eher Single-Produkte, wie z.B. Elektrogeräte, gekauft werden und nicht dort, wo normalerweise eher gestöbert und mehrere Teile erworben werden (z.B. Mode, Werkzeugkleinteile o.ä.).

So viel wie nötig, so wenig wie möglich
Wer Wert auf eine gute Usability legt, sollte diese Grundregel im kompletten Onlineshop beherzigen. Und so gilt natürlich auch im Checkout: Weniger ist mehr. Was bedeutet das nun genau?
Eigentlich ist es ganz simpel – durch einen komprimierten, minimalistischen Checkout gelangt der Kunde bzw. die Kundin effizienter zum Kaufabschluss. Schließlich möchte auch niemand im Supermarkt erst einmal ein langes Formular ausfüllen müssen, um seine Waren kaufen zu können. Genauso sollte es auch beim virtuellen Shoppen möglich sein, mit möglichst wenigen Hindernissen bequem und schnell zum Kaufabschluss zu gelangen.
Der Onepage Checkout – Top oder Flop?
Im Zuge unserer Recherche kamen wir natürlich nicht umhin, auch den Onepage-Checkout als Möglichkeit für eine nutzerfreundliche Vereinfachung des Bestellabschlusses in Betracht zu ziehen. Im Onepage-Checkout werden mehrere Schritte auf einen einzigen Schritt reduziert und somit alle Informationen auf einer Seite untergebracht. An dieser Checkout-Variante scheiden sich schon länger die Geister. Wie sinnvoll und vor allem nutzerfreundlich ist diese Darstellung wirklich? Zu diesem Thema lässt sich sehr viel sagen.
Um an dieser Stelle aber nicht den Rahmen zu sprengen, beschränken wir uns zunächst auf eine kurze Meinung: Es mag nutzerfreundlich klingen, den kompletten Bestellabschluss auf eine Seite zu reduzieren. Jedoch ist die Aufgabe eines guten User Interfaces auch immer, die Kunden zu leiten und Schritt für Schritt durch die Anwendung zu führen. Dies leistet ein One-Page-Checkout nicht wirklich und das kann zum genauen Gegenteil führen: Der Checkout wirkt überladen, die Nutzer sind verwirrt und überfordert und brechen den Kauf im schlimmsten Fall ab.
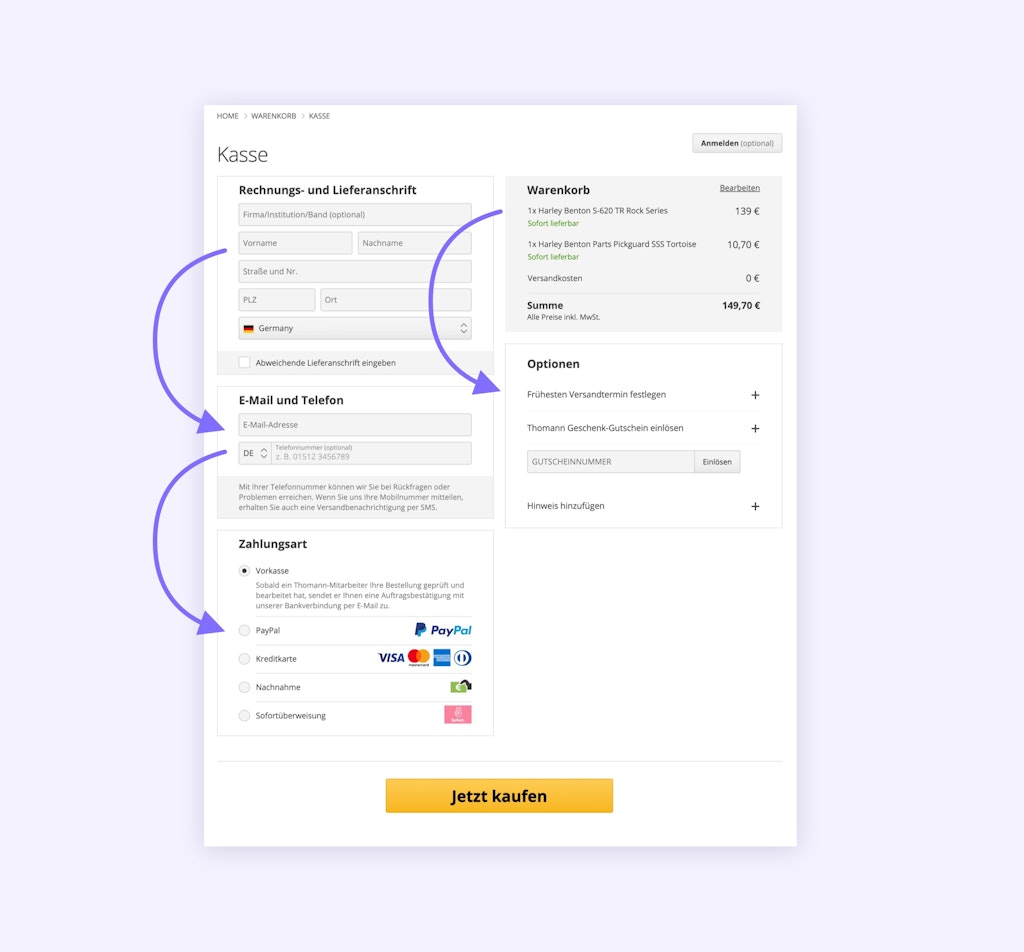
Ein sehr positives Beispiel für funktionalen Minimalismus im Onepage-Checkout zeigt sich aber im Onlineshop von Musikhaus Thomann. Obwohl den Nutzern viele verschiedenen Optionen geboten werden, wurde der Checkout kundenfreundlich und reduziert gestaltet.

Fazit
Für den hubble-Checkout haben wir uns für die Variante entschieden, welche die Nutzer bestmöglich durch die Anwendung begleitet und einen schnellen, einfachen und natürlich sicheren Checkout ermöglicht. Durch eine Reduzierung der Klickstrecke, eine Optimierung und Komprimierung der Aktionen sowie ein übersichtliches User Interface stellen wir im Checkout-Prozess die Bedürfnisse der Anwender in den Vordergrund.
Natürlich ist das Onlineshopping bislang noch nicht vergleichbar mit dem Einkaufen im stationären Handel. Es ist und bleibt eine spannende Herausforderung, immer mehr Lösungen zu entwickeln, die den virtuellen Einkauf für die Endkunden zukünftig noch bequemer und einfacher machen.